เพิ่งไปเจอมา เลยเอามาเขียนไว้เผื่อใครยังไม่รู้ จริง ๆ แล้วเราสามารถกำหนด Stylesheet ให้กับตัว Facebook Like Box ได้นะครับ
ตรง <code>css=</code> อย่าลืมใส่ <code>?1</code> และเปลี่ยนเป็น 2, 3, 4, … ทุกครั้งที่ทำการเปลี่ยนค่า css ในส่วนที่เราจะแต่ง Facebook Like Box ด้วยนะครับ อย่างเช่น ทำครั้งแรกก็ใส่เป็น <code>css=”stylesheet.css?1″</code>
ผมก็เอามาประยุกต์ใช้กับ sidebar ด้านขวาของเว็บผมเหมือนกัน Rabbitinblack.com ใน Code ของ Theme WordPress ผมใส่แบบนี้ครับ
ส่วน CSS ของผมก็เป็นแบบนี้ครับ
.fan_box .full_widget {padding:10px 3px 20px 3px !important;border:0 none !important;position:relative;}
.fan_box .connect_top{background: none !important;padding: 0 !important;}
.fan_box .profileimage, .fan_box .name_block{display: none;}
.fan_box .connect_action{ padding: 0 !important; }
.fan_box .connections{ padding: 0 !important;border: 0 !important;font-family: Arial, Helvetica, sans-serif;font-size: 11px;font-weight: bold;color: #666; }
.fan_box span.total{ color: #FF4F92;font-weight: bold; }
.fan_box .connections .connections_grid {margin-right:-10px;padding-top: 10px !important; }
.fan_box .connections_grid .grid_item{ padding: 0 10px 10px 0 !important; }
.fan_box .connections_grid .grid_item .name{ font-family: "lucida grande",tahoma,verdana,arial,sans-serif;font-weight: normal;color: #666 !important;padding-top: 1px !important;}
.fan_box .connect_widget{ position: absolute;bottom:0px;left:0px;margin: 0 !important; }
.fan_box .connect_widget .connect_widget_interactive_area { margin: 0 !important; }
.fan_box .connect_widget td.connect_widget_vertical_center { padding: 0 !important; }
.sidefb {position:relative;font-size: .85em;color: black;padding:0 9px;line-height: 1px;border:1px solid #DDD;}
.sidetw {background-color: #EEF9FD;padding: 9px 11px;line-height: 1px;border-top: 1px solid white;border-bottom: 1px solid #EBEBEB;}
.sideg {background-color: #EEF9FD; font-size: .85em;color: black;padding: 9px 11px;line-height: 1px;border-top: 1px solid white;border-bottom: 1px solid #EBEBEB;}
.sideg span {margin-left: 2px;display: inline-block;vertical-align: text-top;color: #333}
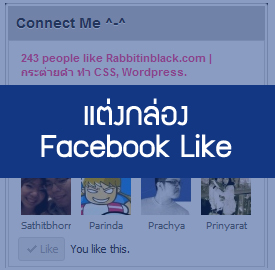
ผลลัพธ์ที่ได้ มีลักษณะแบบนี้ครับ

ลองเอาไปปรับแต่งกันดูนะครับทุกคน >_<