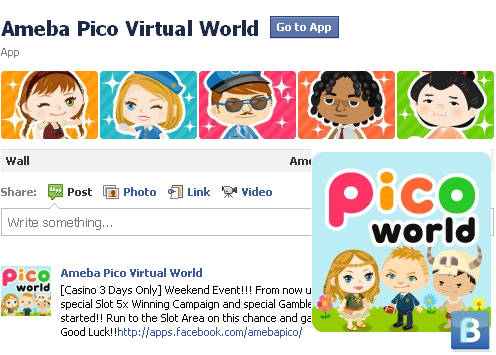
ความแตกต่างของ 5 ภาพแบนเนอร์ของ Facebook Pages จะต่างกับ Facebook Profile ตรงที่ไม่สามารถทำภาพเรียงๆ กันให้สวยงามแบบนี้ได้ค่ะ

เพราะว่ารูปแบนเนอร์ของ Page จะใช้ระบบแรนด้อมจาก 5 ภาพล่าสุดที่ Page อัปขึ้นไปแสดง (ไม่รู้ทำไมเหมือนกัน (ˇ▿ˇ’) ) แต่ถึงการแต่ง 5 banners ของ Pages จะมีข้อจำกัด ก็ยังมีหลายๆ เพจ ที่ใช้ช่องนี้ในการตกแต่ง Facebook Page ให้สวยงามและน่าสนใจได้นะ ใครที่ยังนึกไม่ออกว่าจะแต่ง 5 banners ของเพจตัวเองยังไง ลองดูเพจเหล่านี้เป็นแรงบันดาลใจก็ได้ฮับ
อนึ่ง ในตัวอย่างจะย้ายรูป Profile มาไว้ด้านล่างขวาแทนนะคะ เพราะว่าถ้าย่อภาพแล้วความละเอียดภาพจะลดลงง่ะ ^^ แล้วก็ไม่มีลิงก์ไปหาแต่ละ Facebook Page นะคะ ใครอยากดูของจริงก็ลองไป Search หากันตามอัธยาศัยเน้อ :D

























จะเห็นว่าบางเพจเคยพูดถึงแล้วใน [Pages] มาปรับเปลี่ยน 5 ภาพด้านบนของแฟนเพจ Facebook ให้น่าสนใจกันเถอะ เอามาฉายซ้ำอีกรอบไม่ว่ากันเนอะ ฮ่าๆ
ขอจบไว้ที่เท่านี้ก่อน อ่านต่อที่ภาคสองนะฮ้าฟ ^^
ตัวอย่าง Facebook Pages ที่ทำ 5 ภาพแบนเนอร์ได้น่าสนใจโดดเด้ง (2)